In a world where smartphones dominate online activity, your website’s success hinges on how well it performs on mobile devices. Mobile-first design isn’t just a trend—it’s a necessity.
With more than half of all web traffic coming from mobile users, responsive design bridges the gap between Texas Web Design and a fast-paced, on-the-go audience.
Ready to capture more mobile customers? Learn how responsive design can transform your online presence. Contact us today!
Why Mobile-First Design is Non-Negotiable
Mobile-first approach prioritizes the mobile experience before scaling to desktops. It helps your website remains accessible, fast, and visually appealing on smaller screens. This approach is crucial because mobile users demand seamless navigation, fast load times, and content that fits perfectly on their devices.
Search engines also favor mobile-friendly websites. Google’s mobile-first indexing means your site’s mobile version plays a major role in determining its ranking. Neglecting this aspect could result in losing visibility, which directly impacts traffic and conversions.
What is Responsive Design?
Responsive design is the method that allows websites to adapt to various screen sizes and orientations. Instead of creating separate sites for desktops and mobile devices, a responsive design dynamically adjusts the layout, images, and text to offer an optimized experience for every visitor.
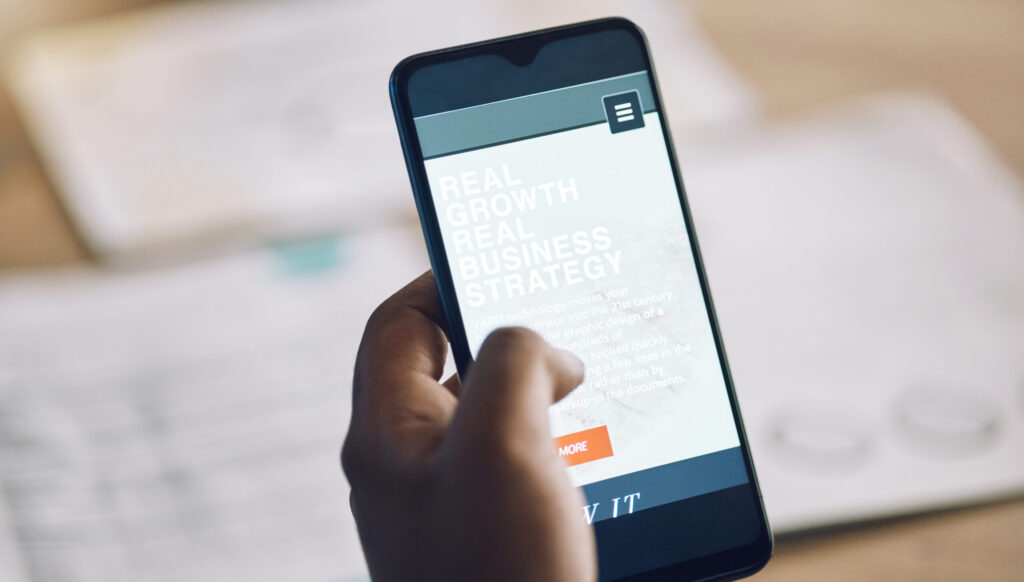
Consider a potential customer searching for your services during their lunch break. If your site loads slowly or displays awkwardly on their phone, they are likely to leave and turn to a competitor. Responsive design eliminates these frustrations, keeping visitors engaged and converting them into customers.
Benefits of Mobile-First and Responsive Design
Mobile-first and responsive design offer numerous advantages for businesses looking to connect with customers on the go. This approach significantly enhances user experience, boosts conversion rates, and improves search engine visibility.
Improved User Experience: A user-friendly site attracts and retains visitors. Mobile-first design ensures buttons are easy to click, text is readable without zooming, and navigation is intuitive. This combination creates a positive experience that keeps customers coming back.
- Higher Conversion Rates: Visitors who find it easy to browse and interact with your site are more likely to take action, whether it’s filling out a form, making a purchase, or contacting you. Mobile-first strategies eliminate barriers that often lead to lost sales.
- Better Search Engine Rankings: Mobile responsiveness is a critical ranking factor. A site optimized for mobile increases your chances of appearing higher in search results, driving more organic traffic to your business.
- Faster Load Times: Mobile users won’t wait for a slow website. Responsive design uses techniques like image optimization and streamlined code to reduce load times, offering an experience that matches user expectations.
- Cost Efficiency: Instead of managing multiple versions of a website, responsive design consolidates your efforts into a single, scalable solution. This approach saves time and resources while delivering consistency across devices.
Essential Elements of a Mobile-First Website
Building a mobile-first website goes beyond resizing elements. Here are some critical features to implement:
- Simplified Navigation: Mobile users need straightforward menus and clickable links. Stick to a clean design with minimal distractions. Drop-down menus and sticky headers help users find what they need quickly.
- Optimized Images and Videos: Large files slow down load times. Use compression techniques to reduce file sizes without sacrificing quality. Tools like lazy loading ensure only visible media loads, speeding up the site.
- Readable Text: Fonts should be large enough to read on small screens. Avoid long blocks of text; break content into smaller paragraphs with headers, bullet points, and white space for easier readability.
- Touch-Friendly Elements: Buttons and links should be large enough for users to tap accurately. Spacing between clickable elements prevents accidental clicks, improving usability.
- Fast Load Times: Use caching, content delivery networks (CDNs), and optimized code to improve your site’s performance. Aim for a loading time of under three seconds, as users often abandon slower sites.
Strategies to Capture Customers on the Go
To effectively engage with mobile users, businesses need to implement targeted strategies. This section outlines specific approaches to optimize mobile sites and drive customer interactions, ensuring your website remains accessible and effective across all devices.
Emphasize Local SEO: Mobile users often search for local businesses. Optimize your site for local keywords and include accurate contact information, such as your address and phone number. Adding a Google Maps integration enhances accessibility.
- Leverage Social Media: Many mobile users access websites through social platforms. Use compelling visuals and engaging captions to drive traffic from platforms like Instagram and Facebook. Make sure your landing pages are optimized for mobile devices.
- Use Mobile-Friendly Calls-to-Action (CTAs): Clear, concise CTAs encourage users to act. Place them strategically, such as at the top of the page or directly below important information. Use action-oriented language like “Call Now” or “Get Started.”
- Test Across Devices: Regularly check how your website performs on various devices and browsers. Use tools like Google’s Mobile-Friendly Test to identify issues and refine your design.
The Future of Mobile-First Design
Mobile technology continues to evolve, and customer expectations will only grow. Voice search, augmented reality, and 5G are reshaping how users interact with mobile websites.
Businesses that adopt a forward-thinking approach to mobile-first design will maintain a competitive edge in this dynamic digital landscape.
Make Sure Your Business Stays Mobile-Ready—Contact Us Today
Responsive design isn’t just about keeping up with trends—it’s about creating a seamless experience for your audience. By prioritizing mobile-first strategies, your website can attract, engage, and convert more customers, no matter where they are. From faster load times to higher search rankings, the benefits are clear.
Your customers are on the move. With a mobile-first, responsive design, Texas Web Design will be ready to meet them wherever they are.
Don’t miss out—contact us today to make sure your website is mobile-ready!



 Improved User Experience:
Improved User Experience: Emphasize Local SEO
Emphasize Local SEO