Table of Contents
- Key Takeaways
- What Are Heatmaps?
- How Heatmaps Work to Visualize User Behavior
- How Heatmaps Differ from Traditional Analytics
- Types of Heatmaps Explained
- Why Use Heatmaps for Website Engagement?
- 5 Steps to Use Heatmaps Effectively
- Integrating Heatmaps with Other UX Tools
- Make Every Click Count
Understanding how users interact with a website is essential for improving engagement. One of the most effective ways to visualize user behavior is through heatmaps.
These visual tools highlight where users click, scroll, and spend time, helping businesses make informed design and content decisions.At Texas Web Design, we specialize in helping local businesses unlock valuable insights using heatmaps.
If you’re ready to optimize your site and enhance user engagement, contact us today to start improving your website experience!
Key Takeaways
- Heatmaps offer valuable insights into how users interact with your website, using color gradients to show where users click, scroll, and hover. This data helps improve design, content, and user experience.
- Click heatmaps track where users click most often, while scroll maps show how far down a page users go, helping you optimize content placement. Mouse-tracking heatmaps reveal areas users hover over, and eye-tracking heatmaps offer in-depth insights into where users focus their attention.
- Heatmaps help identify patterns in user behavior, pinpoint navigation issues, and enhance content flow. By improving mobile and desktop experiences, heatmaps drive better engagement and reduce friction.
- To make the most of heatmaps, choose the right type based on your goals, track key pages, and analyze data to identify trends. Use this data to make informed design changes and continually monitor results.
- Combining heatmaps with A/B testing, session recordings, and user feedback provides a more comprehensive understanding of user behavior. Heatmaps play a key role in SEO by improving user experience, increasing engagement, and boosting search rankings.
What Are Heatmaps?
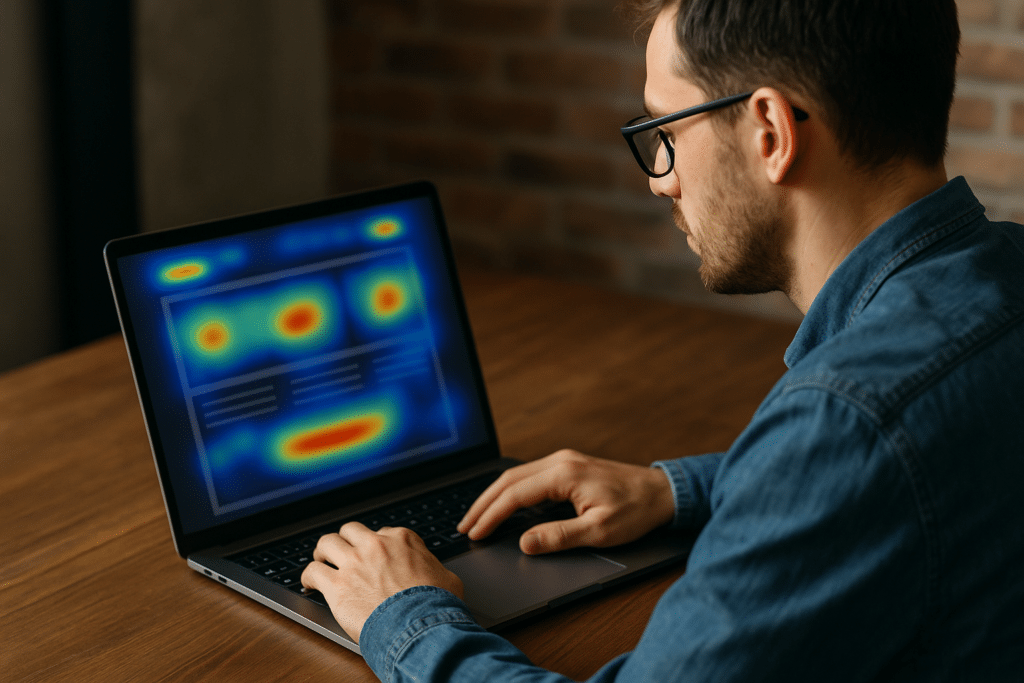
Heatmaps provide a visual summary of how users interact with a website. They use color gradients—from red and orange (high activity) to blue and green (low activity)—to represent user actions.
Definition and Purpose of Heatmaps
Heatmaps show where users click, how far they scroll, and where their mouse hovers. For example, click heatmaps reveal which buttons or images draw the most attention, while scroll maps show how far visitors make it down a page. This information helps identify both high-performing and ignored areas.
The purpose is simple: make better decisions about layout, content placement, and functionality through a clear understanding of what matters most to users.
How Heatmaps Work to Visualize User Behavior
Heatmaps collect interaction data from desktop and mobile visitors. These maps make it easy to spot where users lose interest, what sections they ignore, or where they expect to take action. The result is a clearer understanding of real user behavior, making it easier to improve engagement.
How Heatmaps Differ from Traditional Analytics

They help fill in the blanks that analytics alone can’t cover. When paired, heatmaps and analytics give a complete view of how users interact with a site, turning raw data into a clear direction.
Types of Heatmaps
Different types of heat maps provide different insights.
Choosing the right one depends on what kind of engagement you want to improve.
1. Click Heatmaps
These tracks show where users click the most. They help identify which elements are engaging and which are being overlooked. If visitors ignore a call-to-action (CTA) button in the footer, relocating it higher on the page might solve the issue.
2. Scroll Heatmaps
Scroll maps show how far down a page users scroll. If important content sits in a low-engagement zone, it may need to be moved higher. This is especially useful for long-form content or landing pages.
3. Mouse-Tracking Heatmaps
These track cursor movement and reveal where users hover. If people linger over a dropdown menu but don’t click, there may be usability issues.
4. Eye-Tracking Heatmaps
This tracks where users look—useful in usability testing, but it’s more complex and expensive. This type of heatmap typically requires specialized tools and equipment.
It’s great for in-depth analysis of high-impact pages, like product launches or lead capture forms. It’s not something every business will need unless they’re conducting advanced usability studies.
Why Use Heatmaps for Website Engagement?
Learning to use heatmaps to improve website engagement provides practical insights for fixing weak spots and enhancing strong ones.
Identify User Behavior Patterns
Heatmaps help identify patterns, such as frequent clicks on visually striking elements or skipped sections filled with dense text. Seeing which parts of a page users ignore helps prioritize changes.
Pinpoint Navigation Issues and Friction Points
If users click on images that aren’t linked or struggle with menus, heatmaps make those issues obvious. Adjustments can then be made to reduce confusion and make the site easier to navigate.
Improve Content Placement and Visual Hierarchy
Heatmaps show which elements capture attention. Placing important content, like CTAs or messages, in these hot zones improves visibility and engagement.
Enhance Mobile and Desktop User Experiences
User behavior changes across devices. Heatmaps show you how to adjust for both. For instance, mobile users may interact differently with navigation or buttons, and heatmaps help pinpoint what’s working or not on mobile.
5 Steps to Use Heatmaps Effectively
Understanding how to use heatmaps to improve website engagement means more than simply generating one—it’s about applying the data strategically.
1. Choose the Right Type of Heatmap for Your Goals
Each heatmap type serves a different purpose. Want to know where people are clicking? Use a click map. Curious about content visibility? Go with scroll maps. For layout clarity, eye-tracking or mouse maps may be better.
2. Set Up Heatmap Tracking on Important Pages.
Focus heatmap tracking on landing pages, product pages, or any area where engagement directly affects conversions. Install scripts or plug-ins to begin collecting data.
3. Analyze Data to Spot Trends and Problem Areas
Look for areas of inactivity or user confusion. If the scroll depth is low, reorganize the content. If people hover but don’t click, simplify interactive elements.
Trend
- Low scroll depth
- Hover hesitation
Problem Area
- Long blog posts,
Navigation menus
Action
- Move important content higher on the page
- Redesign or simplify interactive elements like menus to reduce confusion
4. Combine Heatmap Insights with Analytics Tools
Analytics offer the numbers—heatmaps provide the “why.” Use both to confirm insights and build confidence in your design decisions.
5. Implement Changes and Monitor Results
Test changes like moving CTAs or cleaning up menus. Continue tracking to evaluate performance over time. Adjust as needed based on new heatmap data.
Integrating Heatmaps with Other UX Tools

A/B Testing with Heatmaps
Heatmaps can guide A/B test ideas. For example, if a CTA is visible but underperforming, test alternate placements or styles. Heatmaps then show how users respond to each version.
- Version A: The call-to-action was placed in the footer but received low clicks, leading to minimal engagement.
- Version B: The call-to-action was moved above the fold and saw high click rates, resulting in significantly more conversions.
Session Recordings + Heatmaps
Heatmaps show patterns; session recordings show behavior in action. Together, they reveal where users get stuck and what needs fixing.
User Feedback + Heatmaps
Feedback explains why users behave a certain way. Simple questions can uncover what’s missing or confusing.
Heatmaps and Engagement KPIs
Heatmaps help connect user actions to drops in clicks or bounce rates. Use this data to guide and track improvements.
Make Every Click Count
Understanding how people move through your site makes it easier to improve what matters most—user experience and engagement. With heatmaps, you’re not guessing—you’re making smart, informed changes that drive real results.
At Texas Web Design, we use heatmaps to help local businesses build smarter websites that actually perform. If you want better engagement, stronger UX, and more leads from your site, we’re here to help.
By integrating heatmaps into your website optimization strategy, you can boost SEO performance by enhancing user experience and increasing engagement, all while driving higher search engine rankings.
Call us today to start turning clicks into customers—one smart insight at a time.