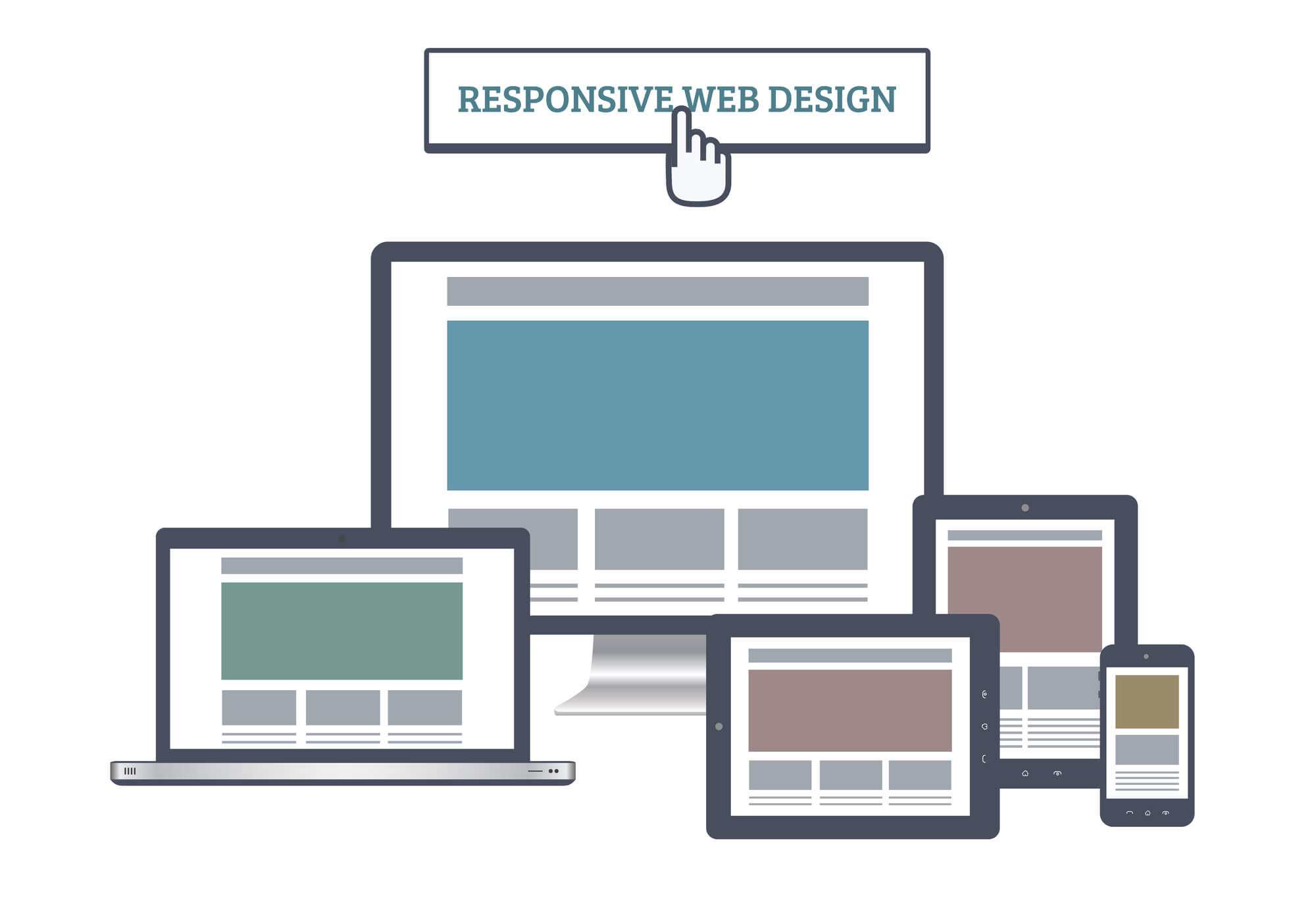
Responsive design is all about making sure your website looks great and works well on any device, whether it’s a phone, tablet, or computer. By automatically adjusting the layout and content, responsive design ensures that users have a smooth experience no matter how they access your site. This is especially important today, as more people browse the web on mobile devices.
When your website is easy to use on all devices, it keeps visitors engaged and makes it easier for them to find what they’re looking for. If you’re looking to improve your website’s usability and reach more customers, Texas Web Design can help.
Contact us today to learn how we can create a responsive design that works for you.
Fundamentals of Responsive Design
Responsive web design enhances usability by ensuring consistent functionality and appearance across various devices. Key elements include fluid grids, flexible images, media queries, and breakpoints.
-
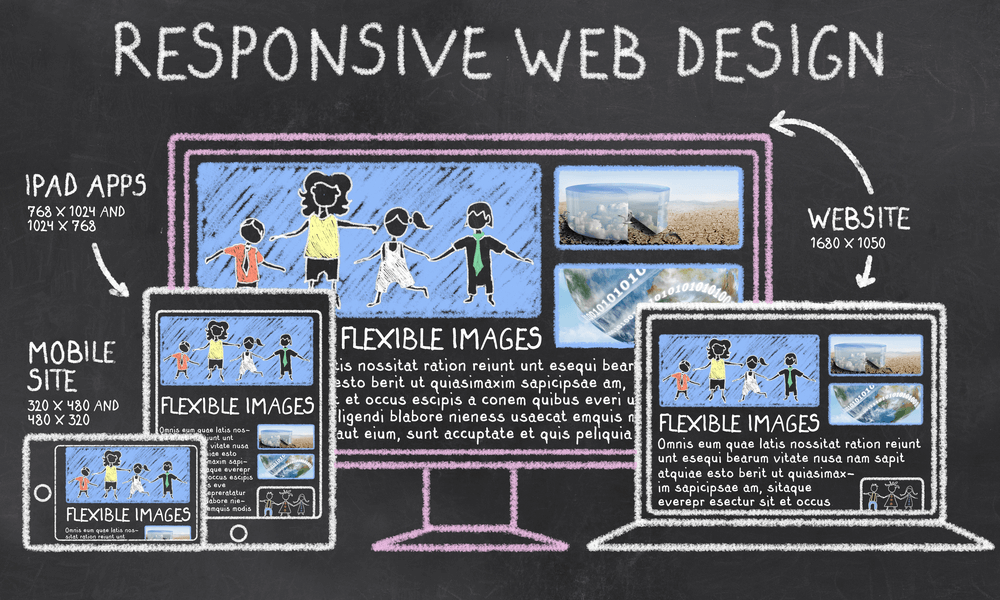
Fluid Grids and Flexible Images
Fluid grids use relative units like percentages instead of fixed units like pixels. This approach allows elements to resize proportionally to the screen size. Flexible images also adjust within their containing elements to maintain a cohesive layout.
Fluid grids provide a more versatile and adaptive framework. They help web elements to maintain their logical hierarchy and structure, ensuring consistent viewing experiences. Flexible images ensure that media content scales properly, retaining clarity and alignment.
-
Media Queries and Breakpoints
Media queries enable the application of different styles based on device characteristics, such as screen width, height, and orientation. Breakpoints are specific limits where the layout changes to improve usability. They help optimize the display for various device sizes and orientations.
Defining breakpoints at logical points rather than arbitrary sizes ensures that design changes align with device capabilities. This creates a more user-friendly experience across smartphones, tablets, and desktops. Combining media queries with well-thought-out breakpoints establishes the foundation for a responsive design that adapts fluidly.
The Impact on User Experience
Responsive design significantly improves the user experience by enhancing accessibility across devices, ensuring consistent design and interaction, and optimizing page load times and performance.
-
Improving Accessibility Across Devices
Responsive design adjusts layouts based on the screen size and resolution of the device used. This ensures that content remains readable and accessible on smartphones, tablets, laptops, and desktops. Users with visual impairments benefit from larger, adjustable text sizes and improved touch targets.
By supporting various input types, such as touch and mouse, responsive design makes websites easier to navigate. It also enhances usability for individuals using assistive technologies. Responsive websites adapt to user preferences and device capabilities, creating an inclusive and user-friendly environment.
-
Consistency in Design and Interaction
Consistency is crucial for user confidence and satisfaction. Responsive design maintains a unified look and feel across different devices, ensuring users have a seamless experience, whether they switch from a laptop to a smartphone or tablet. This consistency simplifies navigation, as users do not need to relearn the interface.
Consistent design elements, such as navigation menus and buttons, enhance usability by providing familiar interaction patterns. By using flexible grids and layouts, designers create interfaces that adapt fluidly, preserving the integrity of the design and avoiding a fragmented experience.
Page Load Times and Performance
Fast loading times are vital for user satisfaction. Responsive design optimizes images and uses efficient coding practices to enhance performance. On mobile devices, where data connections may be slower, reducing load times is crucial.
Techniques such as lazy loading and conditional loading help ensure that content loads quickly without compromising quality. By adapting elements dynamically, responsive design reduces the need for multiple versions of a site, leading to better maintenance and performance. Improved page load times result in higher user retention and engagement.
Visual Design Considerations
Effective visual design in responsive web design encompasses multiple elements to ensure a consistent and seamless user experience across various devices. Key considerations include balancing adaptive and responsive design strategies, optimizing typography for readability, and making interactive elements easily accessible.
Adaptive vs. Responsive: Pros and Cons
Adaptive Design creates different fixed layouts tailored for specific screen sizes. The benefit is that designers can precisely control how a website looks on each device type.
Responsive Design uses flexible grid layouts and media queries to automatically adjust the content to fit any screen size. This approach is more versatile, providing a consistent experience without needing separate designs for each screen type.

- Adaptive: Greater control over design
- Responsive: Seamless adjustments across devices
Cons:
- Adaptive: Requires more effort to create multiple versions
- Responsive: Less precise control over specific layouts
Typography and Readability
Typography significantly affects user engagement and readability. Fonts should be legible, with sizes adjusting dynamically based on screen dimensions.
- Line height and spacing: Adequate line height (1.5x font size) and generous spacing improve readability.
- Font choices: Sans-serif fonts are generally more readable on screens.
- Responsive typography: Media queries can ensure text scales smoothly across various devices.
Examples:
- Titles: Large fonts on desktop; medium on tablets; smaller on mobile
- Body text: Versatile fonts like Arial or Roboto.
Interactive Elements and Touch Targets
Interactive elements must be easily tappable on touchscreens. Buttons, links, and forms should have ample space for touch-based navigation.
- Button Size: Ensure buttons are at least 44×44 pixels.
- Spacing: Adequate padding around elements prevents accidental taps.
- Feedback: Visual feedback upon interaction enhances user experience.
Touch Target Considerations:
- Forms: Use input fields that are easy to select and fill out on all devices.
- Menus: Drop-down and collapsible menus should be simple to navigate on touchscreens.
By tailoring visual design aspects to align with these principles, websites can deliver a smooth and consistent user experience, fostering engagement and satisfaction.
Achieve a Seamless User Experience with Responsive Design–Contact Texas Web Design Today!
Responsive design is key to providing a smooth user experience across all devices. Whether your customers are browsing on a phone, tablet, or desktop, a responsive website ensures they can easily navigate and interact with your content. This not only keeps them engaged but also helps boost your search engine rankings.
Ready to enhance your site’s usability and reach more customers? Contact Texas Web Design today to create a responsive design that meets your business needs.
Frequently Asked Questions
-
How does responsive web design enhance the user experience across different devices?
Responsive web design ensures that website layouts and functionality remain consistent whether accessed on a desktop, tablet, or smartphone. This consistency eliminates user confusion, resulting in a more pleasant and efficient browsing experience.
-
What strategies are crucial in achieving a seamless user experience with responsive design?
Crucial strategies include using flexible grid layouts, CSS media queries, and responsive images. These elements adapt to different screen sizes, ensuring that content remains readable and accessible, regardless of the device being used.
-
Can responsive design principles contribute to a mobile-first user experience approach?
Yes, responsive design principles are fundamental to a mobile-first approach. Prioritizing mobile design ensures that users on smaller screens receive an optimized experience. This approach often improves overall site performance and user satisfaction.
-
What role does responsive design play in the usability and accessibility of a website?
Responsive design enhances usability by making navigation and content interaction straightforward on any device. It also improves accessibility by ensuring that users with disabilities can access and use the website effectively, regardless of the device or screen size.
-
In what ways can responsive design affect the performance and loading times of a website?
Responsive design optimizes performance by loading only the necessary resources for each device, reducing unnecessary data transfer and improving loading times. Techniques like optimizing images and using efficient code further contribute to better performance.
-
What are the core elements that define a ‘seamless’ user experience in the context of responsive web design?
The core elements include consistency in layout and functionality, intuitive navigation, fast loading times, and accessibility. A seamless experience ensures users can interact with the site effortlessly, regardless of the device they are using.


 Fluid grids use relative units like percentages instead of fixed units like pixels. This approach allows elements to resize proportionally to the screen size. Flexible images also adjust within their containing elements to maintain a cohesive layout.
Fluid grids use relative units like percentages instead of fixed units like pixels. This approach allows elements to resize proportionally to the screen size. Flexible images also adjust within their containing elements to maintain a cohesive layout.